Introduction
Ever visited an online store and found it frustrating to pick a product variation from a dull dropdown menu? If yes, you’re not alone. Customers prefer a visual and interactive way to choose product options like colors, sizes, and styles. That’s where variation swatches for WooCommerce come in.
Instead of basic dropdowns, WooCommerce swatches allow you to display product variations as color blocks, images, text labels, or radio buttons. This makes shopping more intuitive and engaging. In this article, we’ll explore how you can improve your product pages using WooCommerce variation swatches, with a focus on the "Variations as Radio Buttons for WooCommerce" plugin by Extendons.
What Are WooCommerce Variation Swatches?
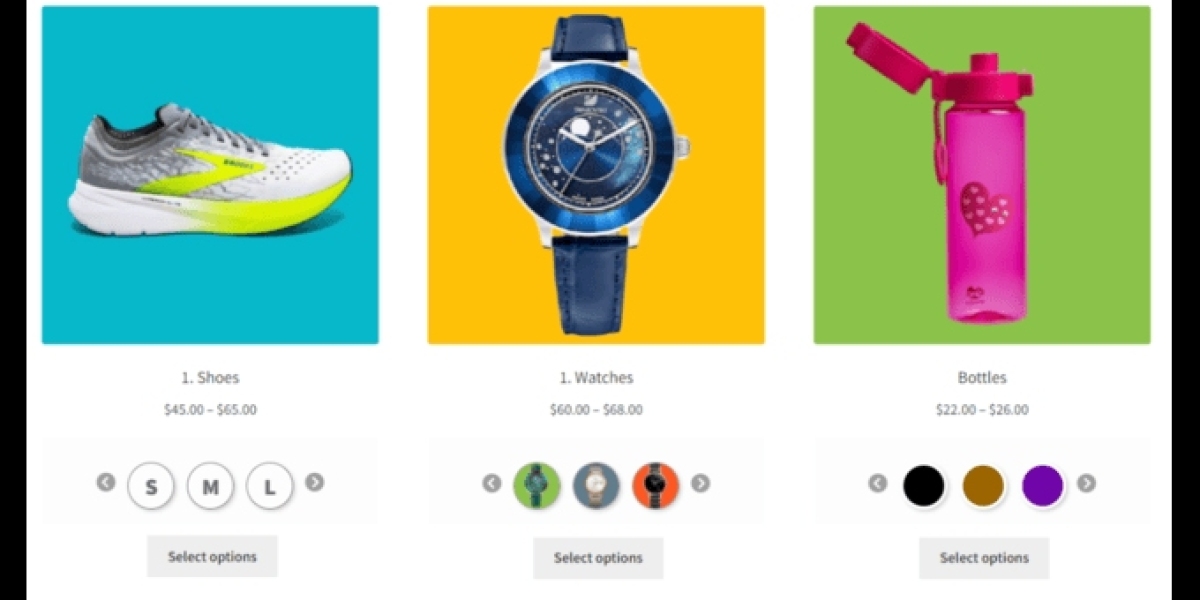
WooCommerce variation swatches transform the way product variations appear on your store. Instead of customers selecting a size or color from a standard dropdown, they can click on a color swatch, an image, or a labeled button. This provides a smoother shopping experience and helps customers make quick decisions.
Key Benefits of Using WooCommerce Swatches
Improved Shopping Experience – Customers can visually select product variations without navigating dropdown lists.
Higher Conversion Rates – A clear and interactive display of options encourages faster purchases.
Better Store Aesthetics – A well-organized product page with visual swatches looks more appealing than a cluttered dropdown.
Features of the Extendons WooCommerce Variation Swatches Plugin
Extendons offers a powerful variation swatches for WooCommerce plugin that lets you replace dropdowns with swatches. Here’s what makes it an excellent choice:
1. Display Variations as Radio Buttons, Colors, Images, or Text Labels
With this plugin, you can display WooCommerce variations as:
Radio buttons – A simple and effective way to let users select an option.
Color swatches – Perfect for apparel, accessories, and furniture stores.
Images – Display variation options using thumbnail images.
Text labels – Ideal for sizes, material types, or any custom attribute.
2. Customization Options for Swatches
You can customize the WooCommerce swatches to match your store’s design by:
Adjusting the size of the swatches.
Choosing between square or round swatch shapes.
Adding borders and tooltips for a better user experience.
3. Show Variation Swatches on the Product and Shop Pages
Unlike many other plugins that limit swatches to product pages, this plugin also allows you to display them on shop pages. This means customers can preview variations without even opening the product page.
4. Change Product Images When Hovering or Clicking on Swatches
When customers click or hover over a variation swatch, the main product image updates instantly. This feature is especially useful for fashion, furniture, and electronics stores, where customers want to see how different options look before making a purchase.
5. Hide, Blur, or Cross Out Out-of-Stock Variations
Out-of-stock variations don’t have to confuse customers. With this plugin, you can:
Hide unavailable variations.
Blur them to indicate unavailability.
Cross them out while keeping them visible.
6. Selectively Apply Variation Swatches
You don’t have to apply WooCommerce swatches to every product in your store. The plugin gives you the flexibility to:
Apply swatches to all variable products.
Exclude specific products from using swatches.
Set swatches for only selected products.
How to Use WooCommerce Variation Swatches on Your Store
Step 1: Install and Activate the Plugin
Purchase the "Variations as Radio Buttons for WooCommerce" plugin from Extendons.
Upload and install it on your WooCommerce store.
Activate the plugin from the WordPress dashboard.
Step 2: Configure Global Settings
Navigate to WooCommerce → Settings → Variation Swatches.
Choose the default display type (radio buttons, colors, images, or text labels).
Set global swatch sizes and shapes.
Enable tooltips and borders if needed.
Step 3: Configure Swatches for Specific Products
Open a variable product in WooCommerce → Products.
Scroll to the Product Data section.
Under Attributes, assign the correct swatch type (radio buttons, colors, images, or text labels).
Save the settings.
Step 4: Preview and Test Your Swatches
Once configured, check how the swatches appear on both product and shop pages. Make adjustments if needed to improve the appearance and usability.
Why Use Variation Swatches for WooCommerce Instead of Default Dropdowns?
Many store owners stick with dropdowns because they come as the default option. However, switching to WooCommerce swatches offers clear advantages:
| Feature | Default Dropdown | WooCommerce Variation Swatches |
|---|---|---|
| Visual Appeal | Basic text selection | Interactive color, image, and text labels |
| User Experience | Requires extra clicks | One-click selection |
| Product Page Navigation | Slower | Faster |
| Mobile Friendliness | Less interactive | Highly responsive |
If you want to increase customer engagement and sales, using variation swatches is a no-brainer.
FAQs About WooCommerce Variation Swatches
1. Does this plugin work with all WooCommerce themes?
Yes, the Extendons WooCommerce swatches plugin is compatible with most themes. However, it’s always a good idea to test it on your store before making changes live.
2. Can I use image swatches for different product variations?
Absolutely! You can assign images to different product variations, making it easier for customers to choose.
3. Will out-of-stock variations still appear on my store?
You can choose to either hide, blur, or cross out out-of-stock variations to reduce customer confusion.
4. Can I apply variation swatches to specific products only?
Yes, you can enable swatches for all variable products or select specific ones.
5. Is this plugin mobile-friendly?
Yes, the swatches are designed to work smoothly on both desktop and mobile devices.
Conclusion
Upgrading from dropdown menus to WooCommerce variation swatches is one of the simplest ways to improve your store’s usability and conversions. With the "Variations as Radio Buttons for WooCommerce" plugin by Extendons, you can display variations in a more engaging and interactive way. Whether you choose radio buttons, color swatches, images, or text labels, the result is a better shopping experience for your customers.
If you’re looking for an easy way to enhance your WooCommerce product pages, give this plugin a try and see the difference it makes.