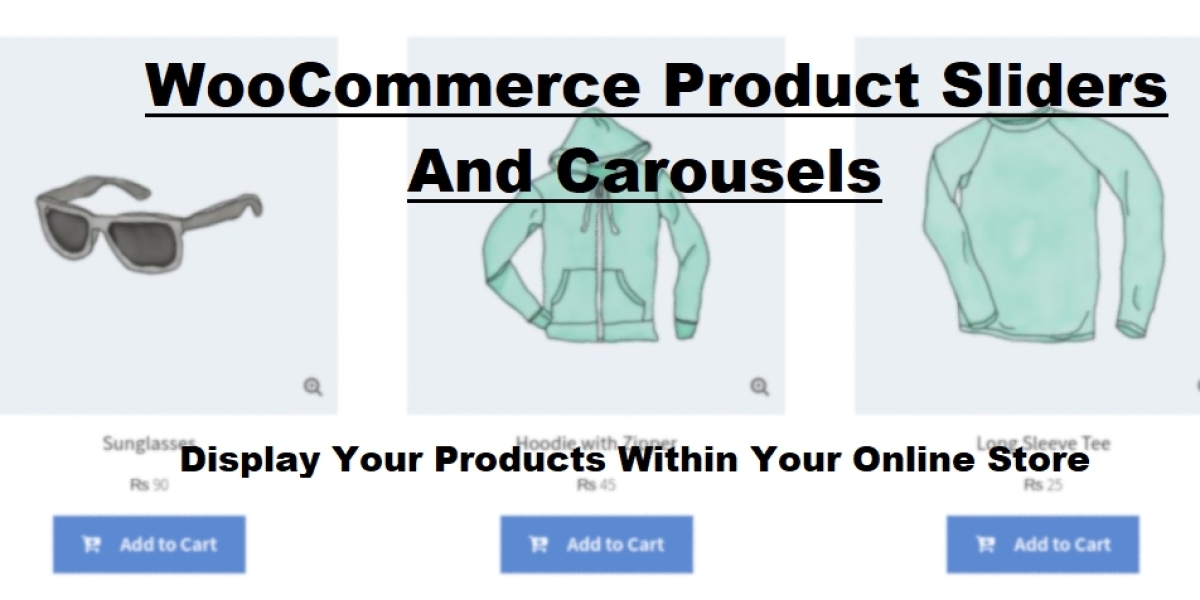
A well-organized and visually appealing store layout is key to keeping customers engaged. One of the best ways to showcase products efficiently is by integrating a carousel WooCommerce slider. This feature allows store owners to present multiple products in a smooth, interactive scrolling format without overwhelming visitors with too much information at once.
A WooCommerce product carousel slider helps highlight best-sellers, new arrivals, and promotional items in an attractive and structured manner. Many store owners consider the Extendons slider and carousel for WooCommerce one of the top solutions, but regardless of the plugin you use, adding a product carousel can significantly enhance your store’s user experience.
This guide will walk you through the benefits of using a product carousel, key considerations before adding one, and a step-by-step process to implement it effectively.
Why Use a Product Carousel in WooCommerce?
Before we dive into the setup process, let's discuss why a carousel WooCommerce slider is essential for any online store.
1. Showcases Multiple Products Efficiently
Instead of displaying numerous static product grids, a WooCommerce product carousel slider allows for smooth navigation through different products within a limited space. This makes browsing easier for customers without cluttering the page.
2. Enhances User Engagement
Interactive elements like carousels capture attention better than static images. Customers are more likely to interact with a scrolling product selection, leading to higher engagement rates.
3. Highlights Key Products & Promotions
Want to promote a flash sale or a new collection? A carousel WooCommerce slider makes sure featured products are displayed prominently without requiring visitors to dig through categories.
4. Improves Mobile Experience
Mobile shopping continues to rise, and carousels optimize product displays for small screens. They allow users to swipe through products smoothly, making mobile browsing more intuitive.
5. Boosts Conversion Rates
By strategically positioning a WooCommerce product carousel slider on the homepage or category pages, store owners can guide visitors toward trending and best-selling products, increasing the chances of a purchase.
Key Considerations Before Adding a Product Carousel
Adding a slider is simple, but there are a few things to keep in mind to ensure it works effectively:
✔ Site Speed Optimization: Ensure that the slider doesn’t slow down page loading times.
✔ Mobile Compatibility: The carousel should be fully responsive across all screen sizes.
✔ Navigation Controls: Allow users to control the slider manually to improve usability.
✔ SEO Best Practices: Optimize carousel content with proper alt text and structured data to maintain SEO rankings.
✔ Strategic Placement: Position the carousel in a high-visibility area, such as the homepage, product pages, or promotional banners.
How to Add a Product Carousel to Your WooCommerce Store
Step 1: Choose a Suitable Product Carousel Plugin
To add a carousel WooCommerce slider, you’ll need a plugin that offers customization options, mobile responsiveness, and smooth performance. Some of the popular options include:
Extendons Slider and Carousel for WooCommerce (considered one of the best options)
Smart Slider 3
WooCommerce Product Carousel, Slider & Grid
WPBakery Page Builder with Carousel Add-ons
Each plugin has different customization capabilities, so choose one that best fits your store’s design and performance needs.
Step 2: Install & Activate the Plugin
Go to your WordPress dashboard.
Navigate to Plugins > Add New.
Search for your chosen product carousel plugin.
Click Install Now and then Activate once the installation is complete.
Step 3: Configure the Carousel Settings
Once activated, the plugin will add a new settings panel for customization. Here’s how to set up your WooCommerce product carousel slider:
Select Products for the Slider – Choose whether to display best-sellers, featured products, or a specific category.
Adjust Carousel Speed & Autoplay – Set the scrolling speed, animation style, and autoplay options.
Enable Navigation Controls – Decide if you want customers to manually swipe or click through products.
Customize Design & Layout – Adjust the number of products displayed per slide, image sizes, and text visibility.
Tip: Ensure that the carousel fits well with your store’s branding by using consistent colors, fonts, and button styles.
Step 4: Add the Carousel to Your Store
After setting up the slider, you’ll need to add it to your desired location within your store. This can usually be done using:
✔ Shortcodes – Most plugins provide a shortcode that you can copy and paste into any page or post.
✔ Widgets – Some themes allow you to insert the carousel as a widget in sidebars or footers.
✔ Page Builders – If you use Elementor, WPBakery, or Divi, you can insert the carousel block directly into your page layout.
Step 5: Test & Optimize for Performance
Before making the slider live, test it across different devices to ensure smooth navigation and proper functionality. Check for:
✔ Mobile responsiveness
✔ Fast loading speed
✔ Smooth transitions and animations
✔ Properly cropped product images
If necessary, optimize image sizes and enable lazy loading to enhance site speed.
Best Practices for Using a Product Carousel
To get the most out of your carousel WooCommerce slider, follow these best practices:
✔ Keep it Simple & Focused – Avoid adding too many products to a single carousel, as it can overwhelm visitors.
✔ Use High-Quality Images – Clear, high-resolution product images improve customer trust and engagement.
✔ Highlight Popular & Relevant Products – Display items that are most likely to capture interest, such as trending, discounted, or high-rated products.
✔ Optimize for SEO – Add alt text to product images and ensure the carousel doesn’t hinder page indexing.
✔ Monitor Performance – Use analytics to track click-through rates and adjust carousel settings accordingly.
Final Thoughts
A WooCommerce product carousel slider is a valuable tool for making product displays more engaging and visually appealing. Whether you’re looking to showcase new arrivals, best-sellers, or promotions, a carousel WooCommerce slider helps organize and present your products in a way that enhances user experience and encourages sales.
Many store owners find the Extendons slider and carousel for WooCommerce to be one of the best options, but ultimately, the key is selecting a plugin that aligns with your store’s design and functionality. By following the steps outlined in this guide, you can seamlessly integrate a product carousel into your WooCommerce store and create a more dynamic shopping experience for your customers.