The WooCommerce menu cart is an essential feature for eCommerce stores, allowing customers to access their cart contents quickly. However, a static cart may not provide the best user experience. Adding fly-out animations can make the cart more interactive, improve engagement, and encourage customers to complete their purchases.
One of the most effective ways to achieve this is by using a WooCommerce side cart, which slides into view when a customer adds a product to their cart. This dynamic approach ensures a smooth and visually appealing shopping experience.
In this article, we'll explore how integrating fly-out animations in the WooCommerce menu cart enhances user interaction and discuss the best tools and methods to implement this feature without coding.
Why Use Fly-Out Animations in WooCommerce Menu Cart?
Fly-out animations provide a seamless shopping experience by reducing friction in the checkout process. Here’s why they are essential for your WooCommerce store:
1. Enhanced User Experience
A static cart requires customers to visit a separate page to review their order. With a fly-out animation, the cart becomes more accessible, allowing shoppers to view their items without leaving the current page.
2. Increased Engagement
An animated cart grabs attention and encourages users to complete their purchases. The smooth transition creates a modern and professional shopping experience.
3. Faster Checkout Process
The WooCommerce side cart allows customers to make quick changes to their cart without navigating away from the product or category page.
4. Mobile-Friendly Shopping
Fly-out animations make shopping easier on mobile devices by displaying the cart in an overlay instead of redirecting users to another page.
5. Reduced Cart Abandonment
When customers see their cart updating instantly with a fly-out effect, they feel more engaged, which can reduce the chances of them abandoning their purchase.
Best Ways to Integrate Fly-Out Animations in WooCommerce Menu Cart
There are multiple ways to add fly-out animations to the WooCommerce menu cart without coding. Let’s explore the best options.
1. Use a WooCommerce Side Cart Plugin
One of the simplest ways to add fly-out animations is by using a WooCommerce side cart plugin. These plugins offer ready-made animated effects and customization options without requiring any technical skills.
Recommended Plugins:
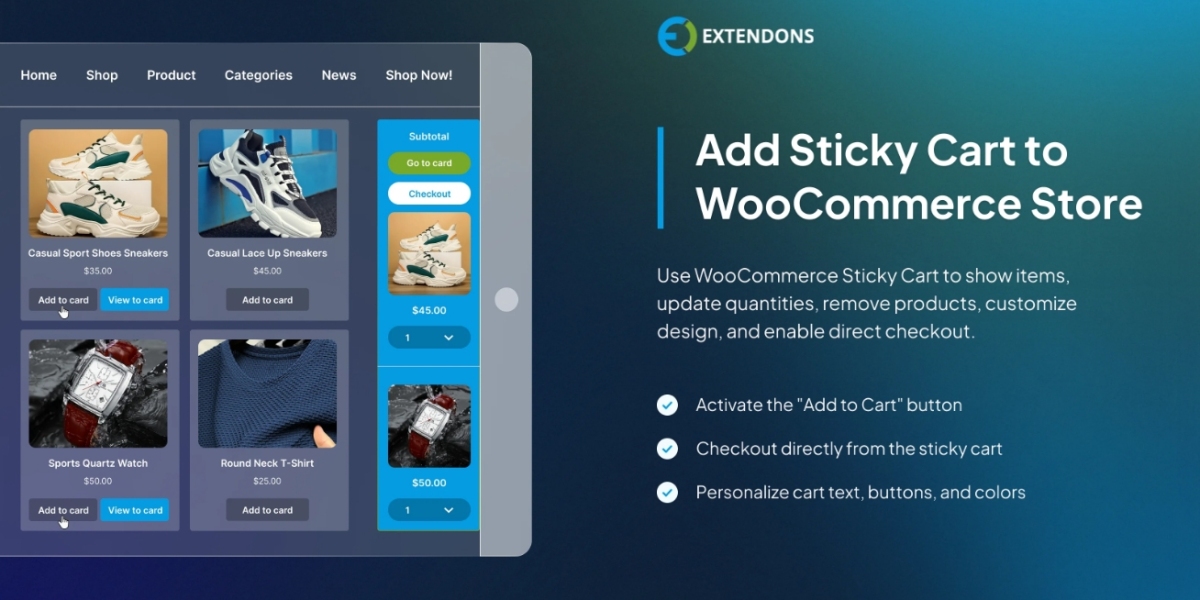
WooCommerce Side Cart by Extendons
XT Floating Cart for WooCommerce
WooCommerce Cart All in One by VillaTheme
How to Set Up a WooCommerce Side Cart Plugin
Install and Activate the Plugin – Go to the WordPress Plugin Directory, search for your preferred plugin, install it, and activate it.
Enable Fly-Out Animation – Navigate to the plugin settings and choose an animation style like slide-in, fade-in, or bounce effects.
Customize Cart Appearance – Adjust the colors, icons, and layout to match your store’s theme.
Set Triggers for Animation – Configure when the fly-out cart appears (e.g., on add-to-cart action, hover, or click).
Save Changes and Test – Ensure that the cart functions smoothly across different devices.
2. Customize Cart Behavior for Better Interaction
Even with animations, a good WooCommerce menu cart should offer quick interactions to improve the shopping experience. Consider the following enhancements:
Auto-Updating Cart – Ensure that the side cart updates automatically when items are added or removed.
Quick Quantity Adjustments – Allow users to change item quantities directly from the fly-out cart.
Remove Items Easily – Add a one-click remove button for unwanted items.
Cart Summary & Checkout Button – Display subtotal, shipping costs, and a direct checkout button for faster transactions.
3. Optimize Fly-Out Animation Speed & Style
The animation effect and speed play a crucial role in user experience. You don’t want a cart that opens too slowly or distracts from the main shopping experience.
Slide-In from the Right – The most common and intuitive placement for a WooCommerce side cart.
Fade-In Effect – A smooth fade-in makes the cart feel lightweight and modern.
Bounce or Elastic Animations – Adds a playful effect that works well for certain brands.
Timing Adjustments – Ensure the animation duration is between 300ms to 600ms for a smooth transition.
4. Make the Side Cart Mobile-Friendly
Mobile users expect a fast and easy shopping experience. A well-optimized WooCommerce side cart ensures they can quickly check their cart without switching pages.
Best Mobile Optimizations:
Ensure the cart is responsive and adapts to all screen sizes.
Use full-width slide-in carts for better visibility.
Optimize buttons for touch interactions (large enough for easy tapping).
Allow swipe gestures to open or close the cart.
5. Add Cart Animation on Hover or Click
Some stores may prefer different triggers for their WooCommerce menu cart animation. Here are the most effective methods:
Hover Trigger – The cart slides open when users hover over the menu cart icon.
Click Trigger – The side cart opens when users click on the cart icon, preventing accidental pop-ups.
Add-to-Cart Trigger – The cart automatically slides out whenever a customer adds a product to their cart.
Using a combination of these triggers ensures a seamless user experience tailored to different customer behaviors.
6. Personalize the Cart with Branding Elements
To maintain brand consistency, customize the WooCommerce side cart to match your store’s aesthetics.
Use Your Brand Colors – Match the cart background and buttons to your website theme.
Add Custom Icons – Replace default cart icons with branded ones.
Display a Personalized Message – Show a welcome message or special offers inside the cart.
Include a Progress Bar – Encourage higher order values by displaying a "Free Shipping Threshold" progress bar.
7. Improve Performance for Smooth Animations
Fly-out animations should be fast and lightweight to avoid slowing down your website.
Optimization Tips:
Use lightweight plugins that don’t load unnecessary scripts.
Enable lazy loading for cart elements to improve speed.
Minimize JavaScript and CSS files to prevent laggy animations.
FAQs
1. What is a WooCommerce side cart?
A WooCommerce side cart is a floating shopping cart that appears on the side of the screen when a customer adds an item to their cart. It allows users to view and manage their cart without leaving the current page.
2. How do I add fly-out animations to my WooCommerce menu cart?
You can use a WooCommerce side cart plugin like Extendons' WooCommerce Side Cart Plugin to add fly-out animations without coding. These plugins offer customization options for animation styles and triggers.
3. What are the best animation styles for a WooCommerce side cart?
Popular animation styles include slide-in from the right, fade-in effects, and bounce animations. The best style depends on your store’s branding and user preferences.
4. Will a fly-out cart affect my website’s speed?
If optimized correctly, a fly-out cart should not slow down your website. Use lightweight plugins, enable lazy loading, and minimize unnecessary scripts to maintain performance.
5. Is a WooCommerce menu cart with animations mobile-friendly?
Yes, most WooCommerce side cart plugins are designed to be fully responsive, ensuring that animations work smoothly on both desktop and mobile devices.
By integrating fly-out animations, you create an engaging shopping experience that keeps customers focused, encourages conversions, and enhances the overall usability of your WooCommerce store.
Conclusion
Adding fly-out animations to the WooCommerce menu cart enhances the shopping experience, making it more engaging and interactive. With a WooCommerce side cart, customers can view their cart instantly without being redirected to a new page, leading to faster checkouts and reduced cart abandonment.
By using Extendons' WooCommerce Side Cart Plugin, optimizing animations, and ensuring mobile compatibility, you can create a seamless shopping experience that boosts conversions.